Introduction
In today’s digital landscape, the importance of website design cannot be overstated. A visually appealing and user-friendly website has the power to captivate your audience and leave a lasting impression. To help you make your website stand out from the competition, we have compiled a list of 10 standout website design hack that will elevate your online presence and deliver an exceptional user experience.
I. Minimalistic and Clean Design
A. Simplified layouts for enhanced usability
Creating a clutter-free website with simplified layouts not only enhances usability but also allows your content to take center stage. By removing unnecessary elements and focusing on what truly matters, you can guide your visitors effortlessly through your website.
B. Effective utilization of white space
White space, also known as negative space, plays a crucial role in design. By strategically incorporating white space, you can provide visual breathing room, improve readability, and create a sense of elegance and sophistication.
C. Streamlined navigation menus
Streamlining your navigation menus is key to ensuring a seamless user experience. By simplifying and organizing your menu options, you can help visitors find what they need quickly and easily, reducing frustration and increasing engagement.
II. Bold and Vibrant Colors
A. Break away from traditional color schemes
Don’t be afraid to break away from traditional color schemes and experiment with bold and vibrant colors. Vibrant hues can evoke emotions, grab attention, and create a memorable visual experience for your visitors.
B. Utilize contrasting colors for visual impact
Contrasting colors add visual interest and help certain elements stand out. By carefully selecting complementary colors and using them strategically, you can create a visually stunning website that instantly captures attention and enhances the overall design.
C. Incorporate gradients for depth and interest
Gradients have made a comeback in web design and offer a modern and dynamic look. By subtly incorporating gradients into your design, you can add depth and visual interest, elevating the overall aesthetics of your website.

Bold and vibrant colour | Image by abdularis on Freepik
III. Micro-interactions and Animations
A. Enhance user experience with subtle animations
Subtle animations, such as hover effects or loading animations, can greatly enhance the user experience by providing visual feedback and guiding visitors through your website. These microinteractions create a sense of interactivity and captivate your audience.
B. Use microinteractions to engage and guide visitors
Microinteractions, like interactive buttons or progress indicators, can engage visitors and guide them through complex processes. By incorporating these small yet impactful interactions, you can make your website more intuitive and enjoyable to navigate.
C. Optimize loading animations for a smoother experience
Loading animations are notorious for frustrating users. Optimizing your loading animations to be seamless and quick can significantly improve the user experience. Nobody likes to wait, so make sure your loading animations are snappy and enhance rather than hinder the overall experience.
IV. Mobile-First Approach
A. Importance of responsive design for mobile devices
In today’s mobile-centric world, a mobile-first approach is essential. Responsive design ensures your website adapts to different screen sizes and delivers a seamless experience across devices. By prioritizing mobile usability, you can reach a wider audience and provide a positive user experience for all.
B. Design strategies specifically for mobile interfaces
Designing specifically for mobile interfaces requires careful attention to detail. Simplifying layouts, optimizing touch targets, and prioritizing key content are just some of the strategies that can enhance mobile usability and ensure your website looks and functions seamlessly on smaller screens.
C. Prioritize mobile usability and functionality
Keeping mobile usability and functionality at the forefront of your design decisions will help you deliver a stellar mobile experience. Consider the limitations of mobile devices and ensure your website is optimized for speed and performance on smartphones and tablets.
V. Interactive User Interfaces
A. Integration of interactive elements for engagement
Interactive elements, such as sliders, quizzes, or interactive infographics, can greatly enhance user engagement and make your website more memorable. By allowing users to actively interact with your content, you create a personalized and immersive experience.
B. Employ chatbots and conversational interfaces
Chatbots and conversational interfaces have become increasingly popular in web design. These intelligent systems not only provide instant support and assistance but also create a human-like conversational experience. Incorporating chatbots can improve user satisfaction and streamline communication.
C. Gamify user experiences for increased interactivity
Gamification elements, such as progress bars, badges, or rewards, can transform the user experience into an interactive and addictive journey. By incorporating gamification principles into your website design, you can increase engagement and keep visitors coming back for more.

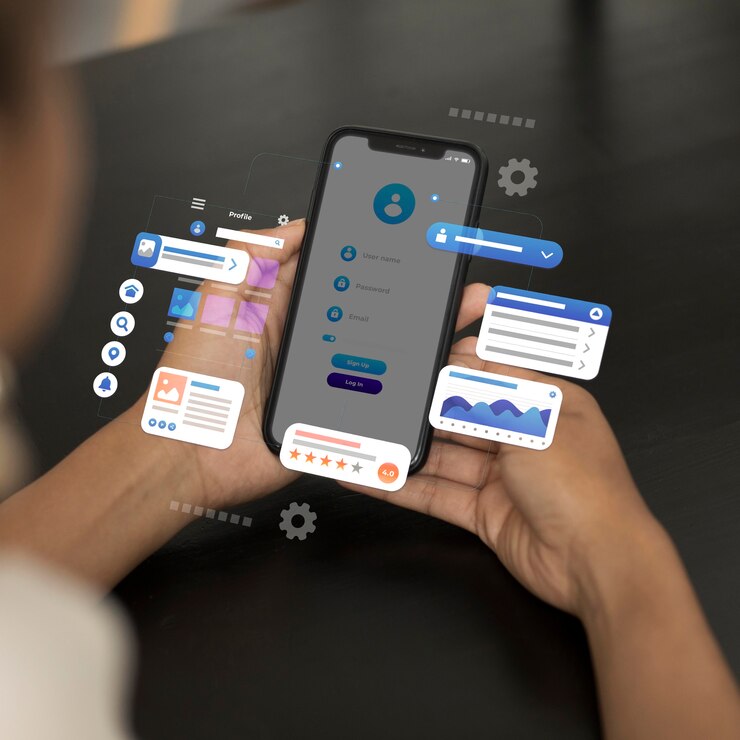
Interactive User interface | Image by Freepik
VI. Typography as a Statement
A. Choose unique fonts for brand identity
Typography goes beyond just choosing a font. By carefully selecting unique fonts that align with your brand identity, you can create a strong visual representation of your brand and leave a lasting impression on your visitors.
B. Experiment with font sizes and spacing
Playing with font sizes and spacing can add visual interest and hierarchy to your content. Experimenting with different font sizes and line spacing enables you to emphasize key messages, guide readers through your content, and enhance overall readability.
C. Typography hierarchy for emphasis and readability
Establishing a clear typography hierarchy is crucial for guiding users’ attention and ensuring readability. By assigning different font weights, styles, and sizes to different content elements, you can create a hierarchy that enhances the overall user experience and makes your content easily scannable.
VII. Parallax Scrolling
A. Create depth and dimension with parallax effects
Parallax scrolling adds depth and dimension to your website by providing a layered effect. This visually stunning technique creates a sense of immersion and captivates visitors, making them more likely to explore your website further.
B. Utilize scrolling to tell a visual story
Scrolling can be used as a narrative tool to tell a visual story. By carefully choreographing the scroll experience and presenting content in a sequential manner, you can guide users through your website and create a memorable storytelling experience.
C. Combine parallax with other design elements
To maximize the impact of parallax scrolling, consider combining it with other design elements. Whether it’s integrating animations, bold colors, or typography, combining parallax with other design trends can create a visually striking and engaging website.
VIII. Video Backgrounds and Hero Images
A. Catch attention with captivating video backgrounds
Video backgrounds instantly capture attention and provide an immersive experience. Incorporating high-quality videos that align with your brand story can create an emotional connection with your audience and leave a lasting impression.
B. Use hero images to communicate your brand story
Hero images, large and visually captivating images, can communicate your brand story in seconds. By carefully selecting hero images that evoke emotions and represent your brand identity, you can instantly engage visitors and leave a lasting impression.
C. Optimize video size and loading time for seamless experience
While video backgrounds and hero images can be visually stunning, it’s crucial to optimize their size and loading time. Large video files can slow down your website, negatively impacting user experience. By compressing videos and optimizing loading times, you can ensure a seamless and enjoyable user experience.
IX. Personalized User Experience
A. Tailor content based on user preferences
Personalization is key to delivering a memorable user experience. By analyzing user data and tailoring content based on individual preferences and behaviors, you can provide a personalized experience that resonates with your visitors.
B. Implement dynamic landing pages for different audiences
Dynamic landing pages allow you to create customized experiences for different audience segments. By creating landing pages that dynamically change content based on user attributes or behavior, you can provide a tailored and relevant experience to each visitor.
C. Leverage user data for personalized recommendations
Leveraging user data can enable you to offer personalized recommendations, such as suggested content, products, or services. By analyzing user behavior and preferences, you can provide targeted recommendations that enhance the user experience and increase the likelihood of conversion.
XI. Summary
A. Recap of the 10 standout design trends
Incorporating these 10 standout website design trend can truly elevate your website and deliver an exceptional user experience. From minimalistic and clean design to bold colors, interactive elements, and personalization, each trend plays a crucial role in shaping a memorable online destination.
B. Importance of combining trends for optimal results
While these design trends are powerful individually, combining them strategically can lead to optimal results. By combining trends such as minimalistic and clean design with interactive user interfaces or bold colors with personalized experiences, you can create a website that truly stands out and captivates your audience.
In conclusion, incorporating these 10 website design trends will help your site stand out and deliver an exceptional user experience. By embracing minimalistic design, bold colors, interactive elements, and personalization, you can stay ahead of the curve and captivate your audience. Implementing these trends requires strategic considerations and meticulous execution, ultimately shaping your website into a memorable online destination.
Your website deserves to be more than just a digital placeholder—it should be a dynamic, interactive hub that engages and delights your visitors. With our proven strategies and cutting-edge design techniques, we’ll transform your website into a powerful tool for growth and success. Don’t settle for mediocrity—let’s unlock the full potential of your website together. Reach out to us now to learn more!