Introduction
The success of a website depends on its ability to cater to user preferences and meet the expectations of modern website users. By prioritizing certain key features, websites can significantly enhance the user experience. This article will explore the five essential features that every website must prioritize to create a user-centric experience.
Importance of catering to user preferences
Understanding and catering to user preferences is crucial for any website aiming to succeed in today’s competitive digital landscape. By prioritizing user experience, websites can increase user satisfaction, engagement, and loyalty.
Understanding the expectations of modern website users
Modern website users have high expectations when it comes to usability, accessibility, and interactivity. They expect websites to be intuitive, responsive, personalized, simple, and engaging. By meeting these expectations, websites can stand out and make a lasting impact on their users.

Image by Freepik
Overview of the five key features
The five key features we will explore in detail are:
1. Intuitive Navigation
2. Responsive Design
3. Personalization and Customization
4. Simplicity and Minimalism
5. Interactive and Engaging Elements
Intuitive Navigation
Intuitive navigation is essential for guiding users through a website seamlessly. By implementing the following strategies, websites can enhance user experience and make navigation effortless.
Clear and user-friendly menu design
A clear and user-friendly menu design is crucial for helping users find what they’re looking for quickly. Websites should organize their menu items logically, using intuitive labels that clearly represent the content or functionality they lead to. Additionally, employing dropdown menus or flyout menus can further simplify navigation.
Implementing search functionality effectively
Search functionality allows users to find specific information or products on a website. It is important to implement an effective search feature that provides accurate and relevant results. Autocomplete suggestions and filters can assist users in refining their search queries, leading to a more positive user experience.
Utilizing breadcrumbs for seamless navigation
Breadcrumbs are visual cues that show users their current location within a website’s hierarchy. They provide users with a clear understanding of where they are and how they navigate back to previous pages. Breadcrumbs enhance user experience by reducing confusion and saving time.
Enhancing user experience with quick links and related content suggestions
Quick links and related content suggestions offer users easy access to additional relevant information. By displaying quick links to popular pages or related articles, websites can help users discover more valuable content and improve their overall experience.
Mobile-responsive navigation for improved accessibility
With the growing number of mobile users, it is crucial for websites to prioritize mobile-responsive navigation. Mobile-friendly menus and navigation elements ensure a seamless experience across all devices, improving accessibility and user satisfaction.
Responsive Design
Responsive design allows websites to adapt and provide an optimal viewing experience on a variety of devices. By prioritizing responsive design, websites can enhance the user experience across multiple platforms.
Importance of responsive web design
Responsive web design allows websites to adjust their layout and content dynamically based on the user’s device screen size. This ensures that the website appears properly and is easy to navigate, regardless of whether it is accessed on a desktop, tablet, or mobile device.
Prioritizing mobile-responsive layout and functionality
Given the significant increase in mobile internet usage, it is crucial for websites to prioritize mobile-responsive layout and functionality. This includes optimizing font sizes, button sizes, and touch targets to ensure easy interaction on smaller screens.
Utilizing flexible grids and scalable images
Flexible grids and scalable images allow websites to adapt their layout smoothly to different screen sizes. By using fluid grid systems and CSS media queries, websites can ensure that their content is presented attractively and legibly on all devices.
Enhancing user experiences across multiple devices
Consistency across multiple devices is essential for providing a seamless user experience. Websites should maintain consistent branding, design, and functionality across desktop, mobile, and tablet devices to ensure user familiarity and ease of use.
Optimizing loading speed for various internet connections
Loading speed is crucial for user experience, particularly on mobile devices with varying internet connections. Websites should optimize their resources, compress images, and minimize unnecessary scripts to ensure fast loading times and prevent user frustration.
Personalization and Customization
Personalization and customization allow websites to deliver tailored experiences that meet the unique preferences of individual users. By implementing these features, websites can significantly enhance user engagement and satisfaction.
Utilizing user data to deliver personalized experiences
Websites can gather user data through cookies, account preferences, or user profiles to deliver personalized experiences. By analyzing user behavior, websites can recommend relevant content, products, or services, creating a more engaging experience.
Implementing user preferences and settings
Providing users with the ability to customize their preferences and settings empowers them to tailor their experiences. This could include options to adjust language preferences, notification settings, or content filtering, allowing users to control their interactions with the website.

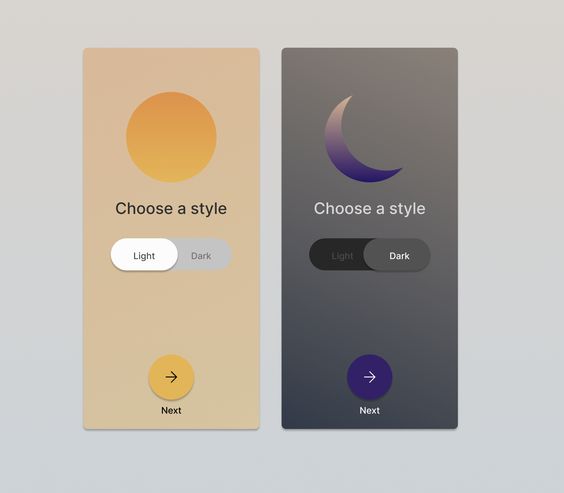
Allowing users to customize layout and themes
Enabling users to customize the layout and themes of a website gives them a sense of ownership and personalization. By offering various color schemes, font options, or layout configurations, websites can create a unique experience for each user.
Offering personalized recommendations based on user behavior
Websites can leverage user behavior data to offer personalized recommendations. By suggesting similar products, relevant content, or relevant resources, websites can increase user engagement and drive conversions.
Enabling personalized communication options
Allowing users to choose their preferred communication options, such as email newsletters or push notifications, ensures a more personalized experience. Websites should respect user privacy and preferences while delivering relevant updates and offers.
Simplicity and Minimalism
Simplicity and minimalism in design and content can significantly enhance user experience by reducing clutter and improving usability.
Streamlining website content and design
Websites should prioritize quality over quantity when it comes to content and design. Streamlining content by eliminating unnecessary text or visuals can make information more digestible and enhance the overall user experience.
Prioritizing clarity and readability
Clear and concise content ensures that users can quickly grasp the message or information being conveyed. Websites should use plain language, write short paragraphs, and use headings and bullet points to facilitate easy scanning and readability.
Simplifying sign-up and checkout processes
Lengthy sign-up or checkout processes can lead to user frustration and abandonment. Websites should simplify these processes by minimizing form fields, offering social media login options, and providing progress indicators, improving user experience and conversion rates.
Optimizing loading speed through minimalist design
Minimalist design not only enhances visual appeal but also facilitates faster loading times. By removing unnecessary elements and reducing the number of HTTP requests, websites can improve loading speed and provide a seamless experience to users.
Utilizing effective whitespace and visual hierarchy
Whitespace, or negative space, allows content and design elements to breathe, improving readability and overall visual appeal. Websites should utilize whitespace strategically and establish visual hierarchy to guide users’ attention and focus.
Interactive and Engaging Elements
Integrating interactive and engaging elements on a website can significantly enhance user experience and create a more enjoyable and memorable visit.
Incorporating interactive forms and surveys
Interactive forms and surveys prompt user engagement and allow for active participation. Websites can implement interactive forms for feedback, subscriptions, or registrations, enhancing user interaction and gathering valuable insights.
Implementing live chat or instant messaging features
Live chat or instant messaging features provide real-time assistance and support to users. By offering a convenient means of communication, websites can resolve queries promptly and create a personalized and engaging experience.
Utilizing multimedia content (images, videos, etc.)
Content is king, multimedia content, such as images, videos, or infographics, adds visual interest and interactivity to a website. Websites should utilize multimedia content strategically to convey information more effectively and engage users.
Encouraging user-generated content and reviews
By encouraging user-generated content, such as reviews, comments, or testimonials, websites can foster user engagement and build social proof. User-generated content adds authenticity and trustworthiness to the website and can influence the decision-making process of other users.
Offering gamification elements for increased engagement
Gamification elements, such as badges, progress bars, or rewards systems, can make the website experience more enjoyable and encourage user engagement. Websites can implement gamification to motivate users to explore, interact, and achieve specific goals.
Summary
In summary, enhancing the user experience requires prioritizing five key features: intuitive navigation, responsive design, personalization and customization, simplicity and minimalism, and interactive and engaging elements. By continually adapting to user preferences and expectations, websites can create a user-centric experience that fosters satisfaction, engagement, and loyalty. feel your website need a revamp?? reach out to us today to help you create that desired website







